How to maintain the aspect ratio of an element with CSS
As Una Kravets announced on Twitter, we can now set an aspect ratio to any HTML element via CSS, without any padding hacks. This is still an experimental feature so support is still not great.
To test this feature, go to chrome://flags in Chrome Canary and enable Experimental Web Platform Features.
Here’s a quick Pen on how to implement this:
See the Pen Aspect ratio in CSS by Nacho Toledo (@iign) on CodePen.
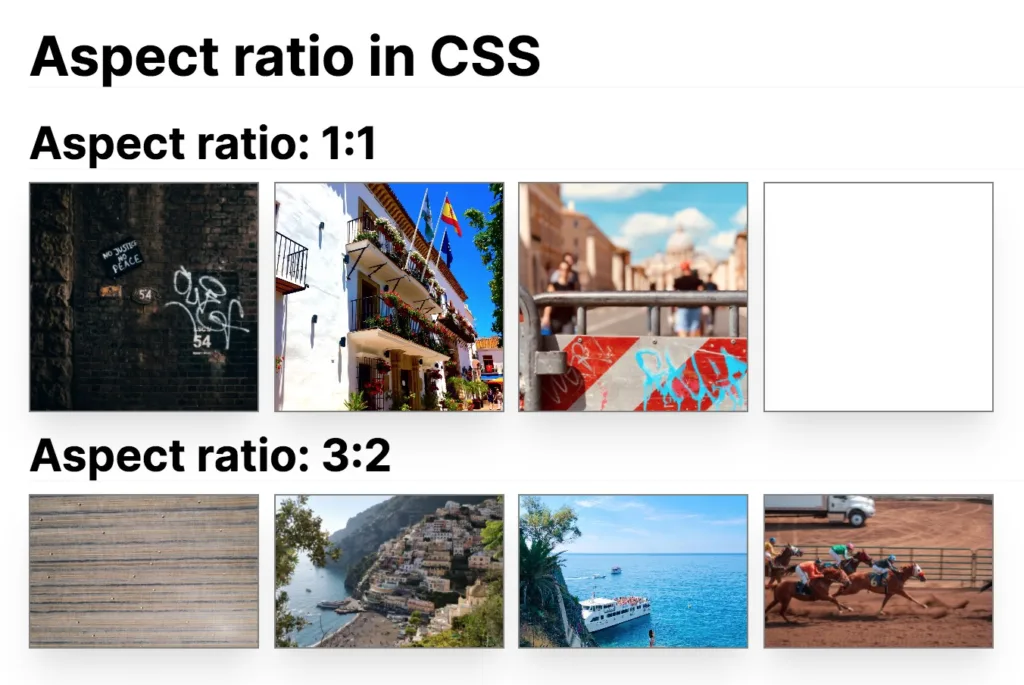
Here’s what this pen looks like, in case you’re browsing on an unsupported browser:

With this feature comes also a set of media queries, such as min-aspect-ratio, max-aspect-ratio and aspect-ratio:
/* Force an aspect ratio of 1:1 */
.square {
aspect-ratio: 1/1;
}
/* Force an aspect ratio of 3:2 */
.photo {
aspect-ratio: 3/2;
}
/* aspect-ratio media query */
@media (aspect-ratio: 1/1) {
.element {
background: gold;
}
}